こんにちは、もみじです🍁
カスタムスタンプ制作記第3弾です。


今回は、 公式のカスタムスタンプ制作 ガイドライン – LINE Creators Market を見ながら、文字入れに挑戦しました!
ガイドライン – LINE Creators Market は文字入れの具体的な方法から、テキストのサンプルまで詳しく紹介されているので、
わかりやすいハウツー記事を探している方は、そちらのページもご覧になってみてくださいね🍀(私の記事は簡潔なハウツーというよりも、私の試行錯誤の過程を書いているような感じです)
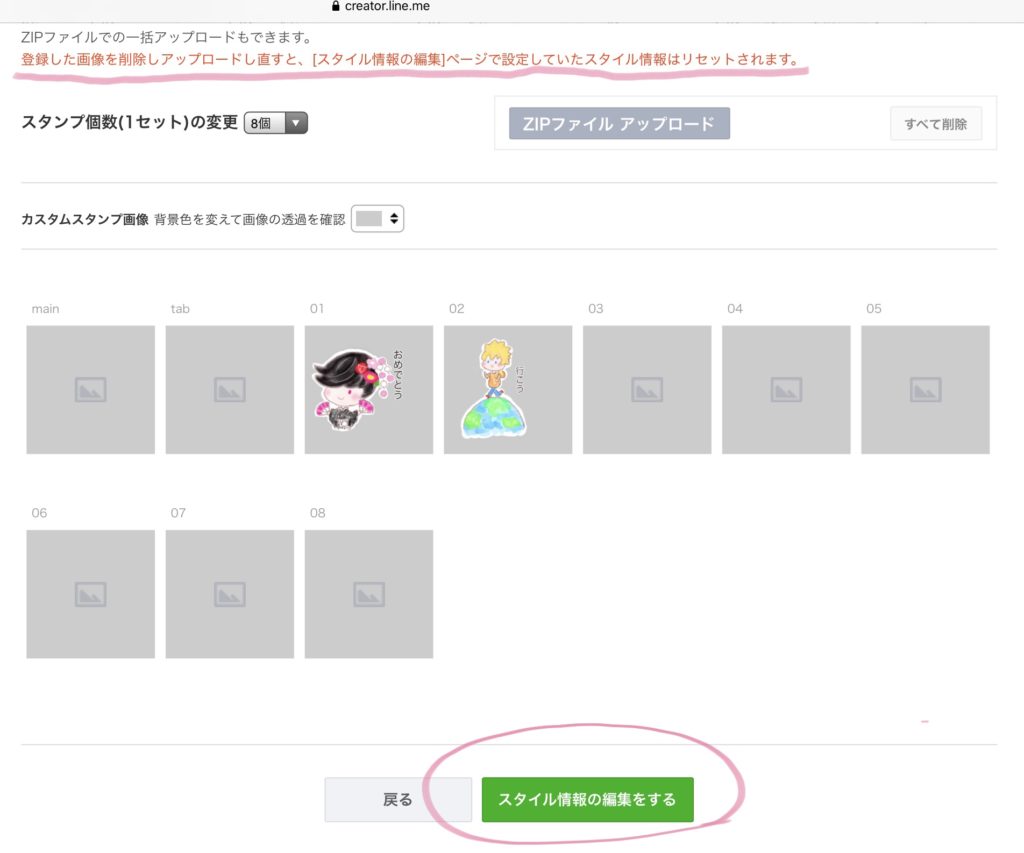
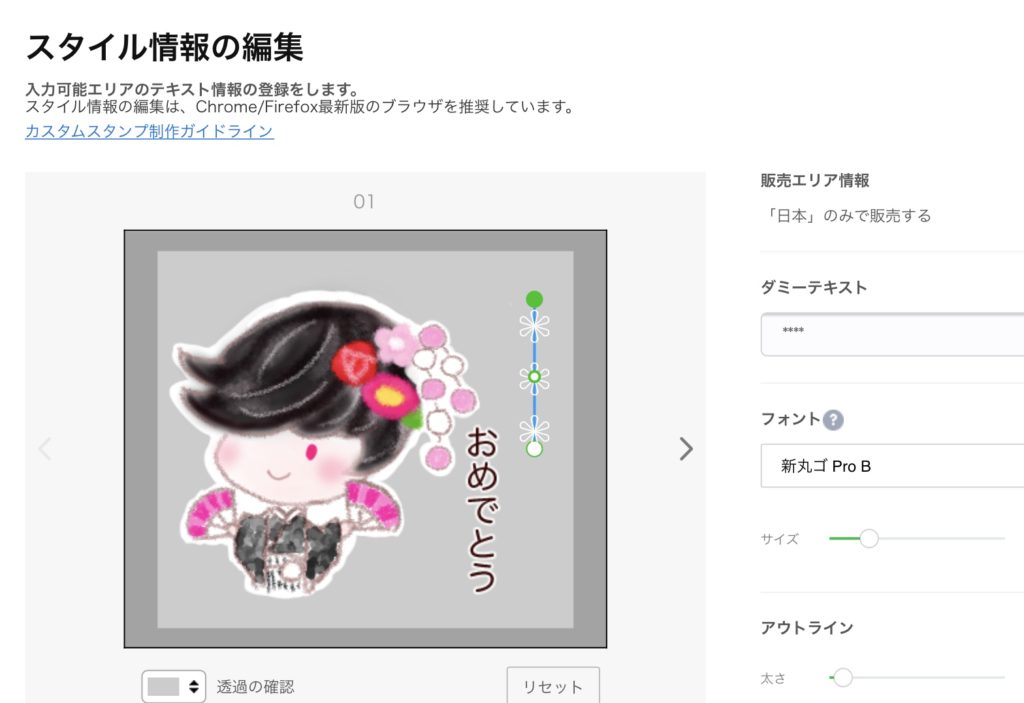
カスタム部分は画像登録が完了してからがおすすめです

画像登録画面の下にある「スタイル情報の編集をする」から、カスタムテキスト部分の編集を行うことができます。
今回は「テキストをいれるとどんなふうになるのか」のイメージを掴みたかったのでお試しで編集をしてみました。
ですが、本番は「スタンプの画像登録が全て終わってから(スタンプの個数分の画像、登録番号が全て確定してから)まとめて編集する」ことにしようと思いました。
というのも、画像のピンクのアンダーライン箇所にもあるように、
登録した画像を削除しアップロードし直すと、設定していたスタイル情報はリセットされます。
画像を登録し直すと、せっかく設定したテキスト情報が消えてしまうことがわかったからです。
私の場合は、イラストを描いている時には気づかなかった透過ミス、塗り忘れ・消し忘れに登録後に気づいて画像を差し替えるということが頻繁にあります。
また、スタンプの登録する順番も、後から色合いや言葉のバランスで並び替える等が多々あり、制作途中では番号が確定できません。
(もちろん、予めどの番号にどのイラストを描くか決めて1つ1つきっちり描かれる方は、その都度カスタム部分を編集しても問題ないと思います♪)

画像を差し替えたり並び替えたりしながら制作する方は、
スタンプの画像、順番が完全に確定してから、
まとめてカスタム部分のテキスト編集するのがおすすめです!
テキスト編集の仕方はなんとなくわかったので、40個描き上がって画像の番号も決まってから、改めてテキスト入れを行うことにしました。
テキスト編集に挑戦
最終的な文字入れは40個仕上がってから行いますが、
ひとまず文字の入れ方や入れた時の感じを知りたかったので、今描きあがっているイラストにカスタムテキストを編集してみました。

カスタムテキストは、緑と白の丸3つを動かして長さや角度を調整します。
初めてやってみたのですが、意図していないのに線が曲がってしまったり、少し操作には慣れがいるような気がしました。
(真ん中の丸に触れると線が曲がり、アーチ型など曲線状に文字入れができます)
線は、画像のように縦・横それぞれぴったりまっすぐになった時、線の色が水色に変わるようです。
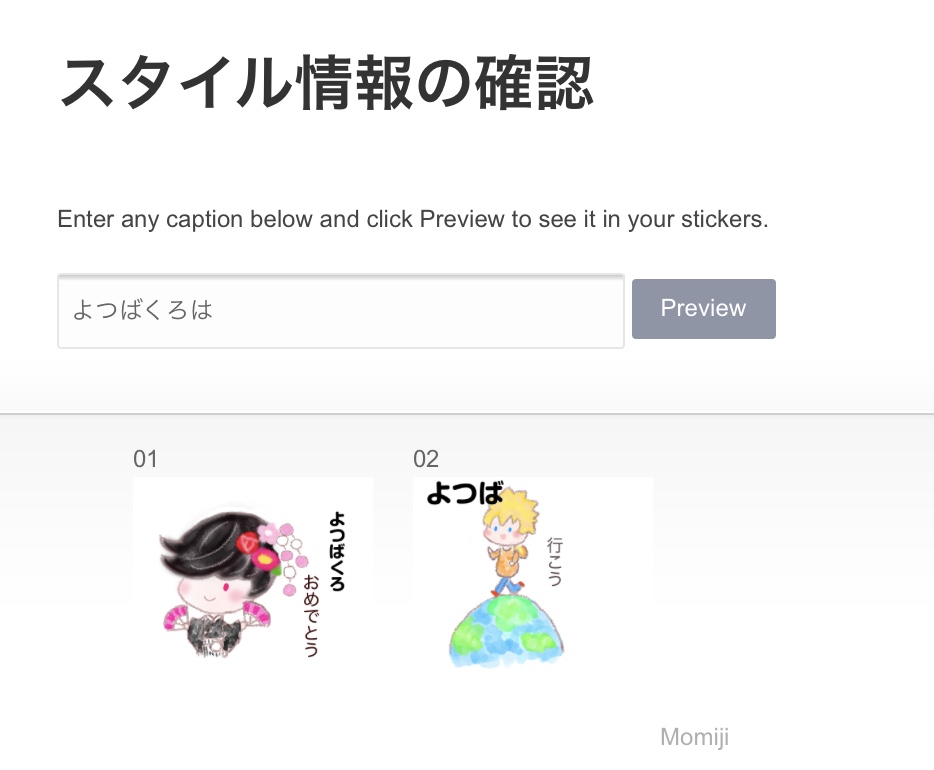
とりあえず色や字体を決めて、一度プレビューを見てみることにしました。
(なお、プレビューボタンを押しても開かない!という方は、パソコンや端末の「ポップアップブロック」をオフにすると解決するかもしれません)
6文字までの設定にしたので、6文字の名前をいれてみました。
(ちなみに よつばくろは はこのブログの吹き出しでいつも登場するクローバーくんのフルネームです笑)

ところが、スペース不足ではないと思うのに、5文字や3文字目で見切れてしまっていました……。

6文字までって設定にしたのに、私の名前が途中で切れちゃってるですー……(´・_・`)

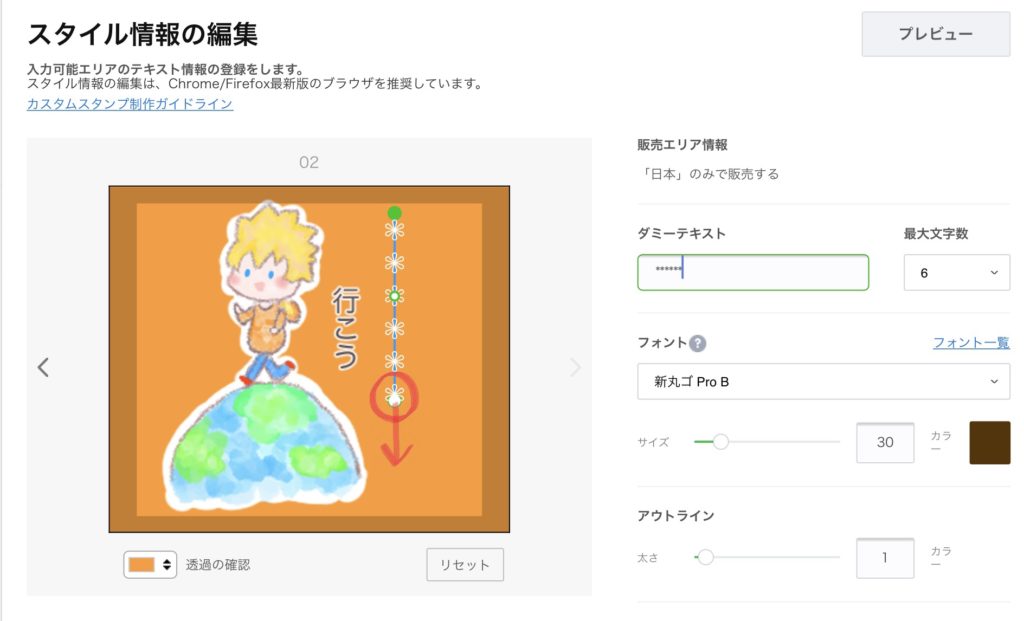
しばらく試しているうちに、
「線自体を長くすると、****の数が増えて、入力できる文字数も増える」
ことに気づきました!
線の長さは、端を引っ張ってのばすことができました。

すると、無事に6文字表示させることができました!

線を伸ばしても文字数が足りない場合は、「フォント」のサイズを小さくしてみてくださいね!
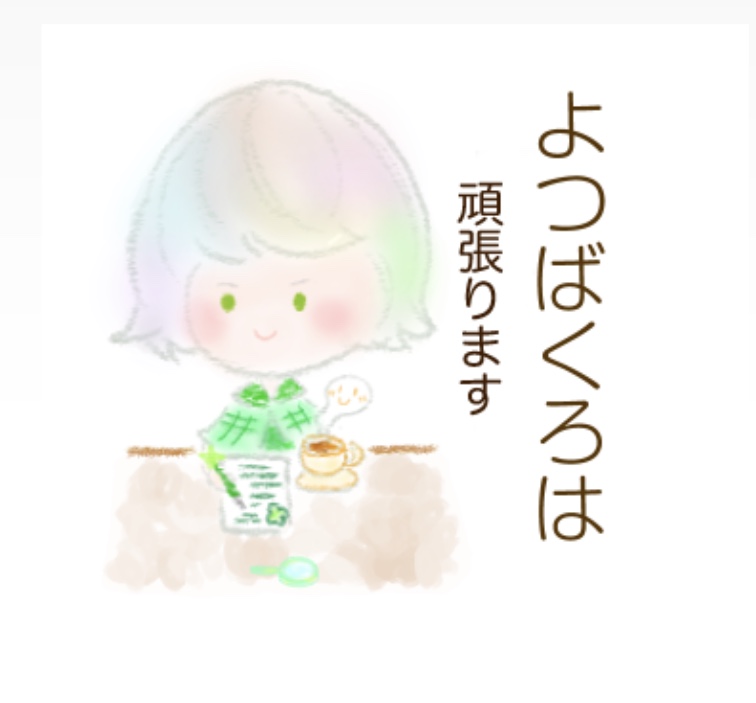
カスタムテキスト入れしたスタンプ例
文字入れしてみたカスタムスタンプ画像の例をご紹介します♪
カスタム部分は何度でも好きなように変えられるので、いろんな使い方ができます!

名前を入れて、好きな相手をお祝いできます♪
伸ばし棒(ー)もいれることができました。

「あけまして」をいれればお正月にも使えます(*´◒`*)
「お誕生日」「合格」などいろんな言葉をいれられます!

カタカナ、漢字もいれることができました。
遊びや旅行のお誘いにたくさん使っていただけたら嬉しいです🌟

「ありがとう」の後ろにカスタム部分を持ってくれば、名前はもちろん、
「ございます」をいれて敬語スタンプとして使うこともできます🍀
次回はイラストの枚数が増えてきたら
今回は私自身手探りでしたが、
テキスト入れに慣れてきたらまたこの記事を加筆修正するかもしれません。
次にこのカスタムスタンプ制作記を更新するのは、
スタンプ用のイラストが揃ってきてからにする予定です。
少し間が空いてしまいますが、イラスト紹介など別ジャンルの記事は随時更新予定なので、そちらも見ていただけましたら幸いです🎨

カスタムスタンプ制作記一覧 はこちらです🍀