
前回の特集参加についての失敗談に続いて、
今回は「正方形スタンプのサイズ」についての失敗談と、そこから学んだことをシェアしますね🍀
前回の特集参加についての失敗談はこちら↓


正方形スタンプは、
透過など細かい処理を気にしなくていいので
LINEスタンプ制作を始めたばかりの方にもおすすめです!
私も初めは透過や背景の処理がよくわからなかったので、
ひとまず今まで描いた絵を正方形に切り抜いてスタンプにしました…!

その時に私がしてしまったサイズについての失敗を、
この記事にまとめました。
これから制作に挑戦される方の
少しでも参考になれば、うれしいです!

2020年5月追記
もともとこの記事は「正方形スタンプの私たちの失敗体験談」を書いた記事でした。
ですが、思いがけずいろんな方に見ていただいて嬉しかったので(笑 ありがとうございます!)、
正方形以外のスタンプサイズや
メッセージスタンプについてなど、内容を追記いたしました。
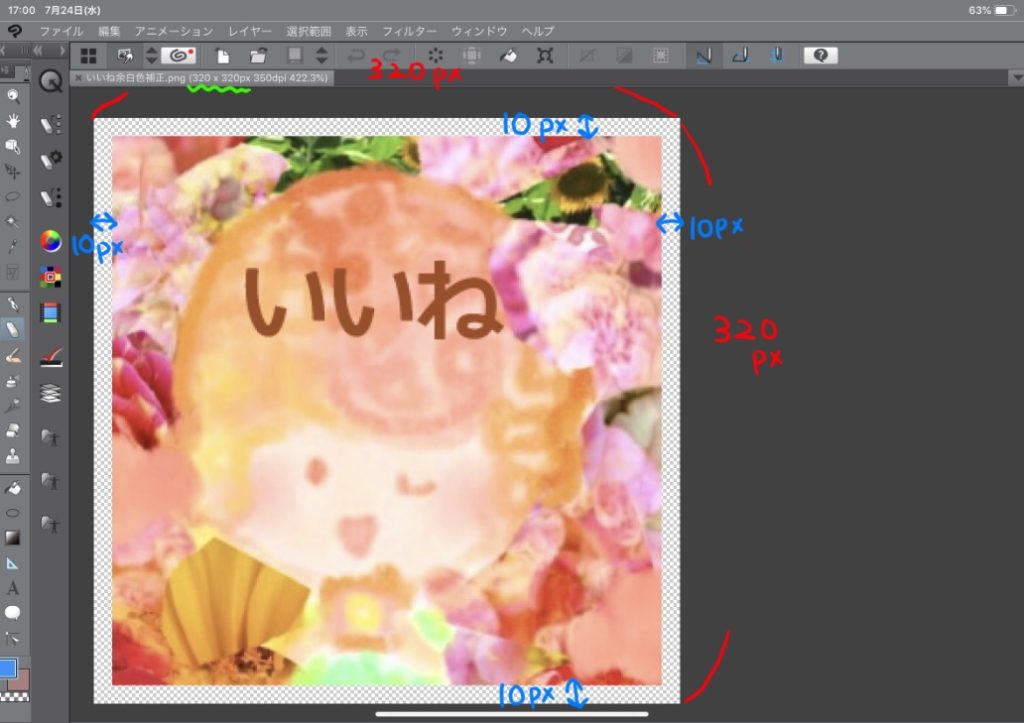
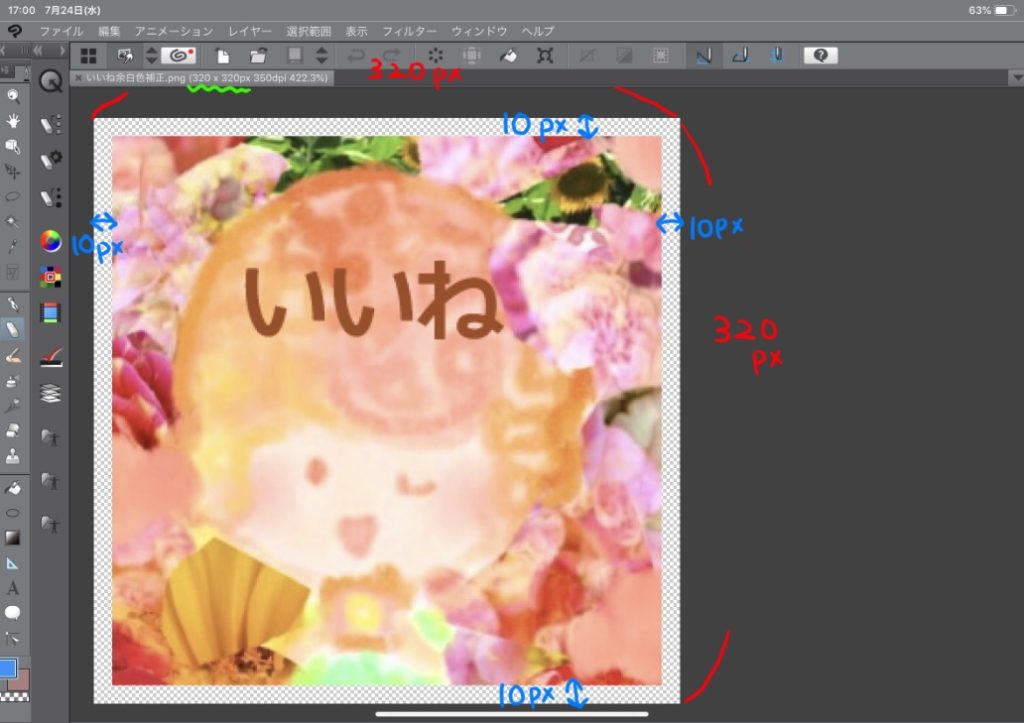
正方形LINEスタンプのサイズは縦320p横320px が最大

LINEスタンプの公式のガイドラインによると、
LINEスタンプの大きさの上限は、
横370px × 縦320pxです。
なので、正方形のスタンプを作る場合は、縦の320pxに合わせて、
横320px × 縦320pxが正方形スタンプの最大サイズです。
上下左右に余白を10pxずつ
トリミングされた画像の外枠とコンテンツの間には10pxぐらいの余白が必要です。画像をつくるときは上下左右のバランスに注意してください。
ガイドライン – LINE Creators Market LINEスタンプの制作ガイドラインより
そして余白を上下左右に10pxくらいずついれる必要があるので、
絵(スタンプ部分)自体のサイズは、
長方形なら350px × 300px
正方形なら横300px × 300px が、
最大です。

なお、余白が10pxより多いぶんには、
問題ありません。
12pxでも15pxでも大丈夫です!
(ただし、余白が多すぎると、
実際にLINEで送信した時に
スタンプの見た目が小さくなるという注意点があります)
画像サイズが小さいと、
トーク画面で実際に送信した時の、スタンプの表示サイズがそのぶん小さくなります。(もちろん、意図的に小さいスタンプにしたい時はそれで問題ありません)
追記:メッセージスタンプでは余白は不要です
トリミングされた画像の外枠とコンテンツの間に余白は必要ありません。プロフィール画像とスタンプ画像の間に余白が自動で追加されるようになりました。
ガイドライン – LINE Creators Market メッセージスタンプの制作ガイドラインより (2020年4月2日閲覧)

2020年3月に新登場した、
メッセージスタンプを作る際は
余白は不要となっています!
そのため、
長方形スタンプの場合は
横370px × 縦320px
正方形スタンプの場合は
320px × 320px
にめいっぱい絵や文字を配置することができます!

実際に私たちが制作・販売した
正方形メッセージスタンプは、
余白なしでぴったり320×320 pxでしたが、
審査も一度で通過し、
無事販売開始することができました!
作る際に余白を気にしなくて良いのは、
ありがたい変更点だなと思いました。

他のスタンプもこうなればいいのにな…
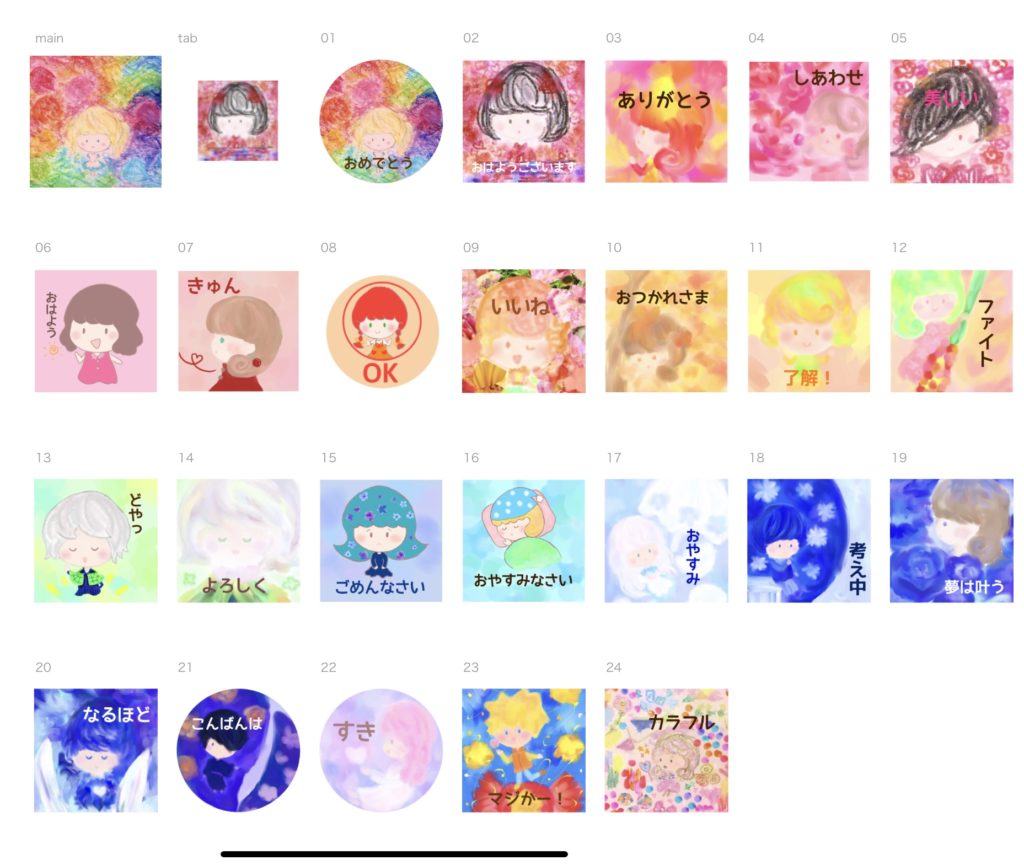
アップロード欄では同じ大きさに見えても……

これは私が以前に制作したスタンプの、ラインクリエイターズマーケットのアップロード画面です。(→カラフルハッピーデイズ)
同じサイズの正方形のスタンプが多く見えますが、実はそれぞれの画像サイズがバラバラです。
画像アップロード欄では、このようにどれも同じ大きさに見えたので、
「あれ、正方形ならどれも同じ大きさになるのかな?」と勘違いして、
その時その時で描きやすい大きさ……バラバラのサイズで、制作してしまいました。
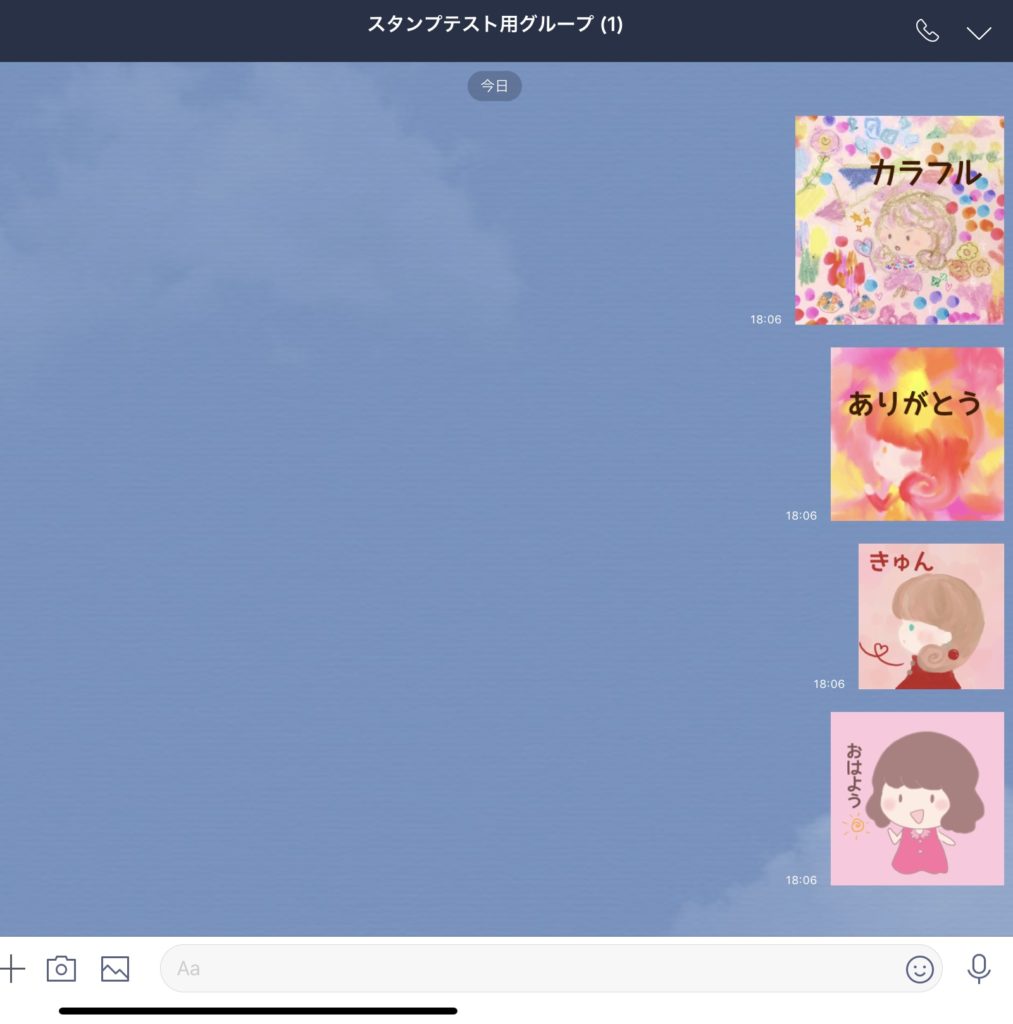
ですが、審査が通って、実際に使ってみると……!


大きさがバラバラです〜!!
このように、スタンプごとに大きさがバラバラになってしまっていました^^;
例えば、大きめに表示されている「カラフル」の画像サイズは320×320(うち余白が上下左右に10ピクセルずつあるので絵自体の大きさは300×300)です。
これが、正方形スタンプの最大サイズになります。
一方で、とりわけ小さくなっている「きゅん」のスタンプの画像サイズを確認してみると、230×230(余白を抜いた絵自体の大きさは210×210)でした……。
「カラフル」と比べると、だいぶ小さく見えます。
90px違うと、こんなに小さくなってしまうのですね……。
当時デジタルに疎かったため「キャンバスサイズ」の概念をよくわかっていなくて、
サイズが違うと見た目の大きさが変わることに、初めて気づきました。

これも成長ですね……!🌱
大きく表示させたい場合は最大サイズで
もちろん、意図的に様々なサイズのスタンプを作りたい時は各スタンプごとに好きなサイズで作ればよいのですが、
「できるだけ大きいサイズで統一したい」場合は上記のサイズで作るのが良いようです。


余白を上下左右に10pxずつ入れるのも、忘れずに!
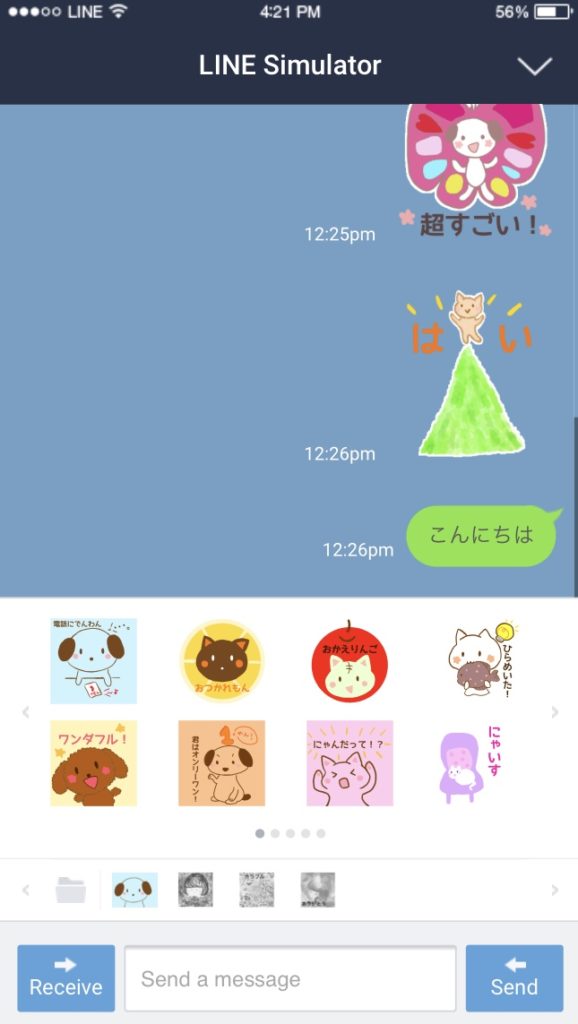
スタンプシミュレータを活用しよう
ラインクリエイターズマーケットでログインした時に左側にある、「作ったスタンプをチェックしよう!」というバナーから、画像をスタンプにした際のシミュレーションをすることができます。

(LINE Creators Market でマイページにログインして、「作ったスタンプをチェックしよう!」からSticker Simulator を使用している場面の、スクリーンショットです) *出典を明記するためにSticker Simulatorをリンクにしましたが、実際に使用するには、LINE Creators Marketからのログインが必要です
これを使うと、大きさはもちろん、
ラインのデフォルト背景色との相性をチェックすることもできます。

スタンプになったときのイメージがわかりますね!
「アイテム管理」の「スタンプ画像」にアップロードした画像は、申請前でもシミュレーションができるので、これでサイズ感や印象を事前にチェックするのがおすすめです!
私も今後はどんどん活用していきたいです♪
最後まで読んでくださってありがとうございました。
少しでも何かのお役に立てば、嬉しいです!
それでは、楽しい創作ライフを🎨(╹◡╹)♡



コメント
コメント一覧 (1件)
Very interesting topic, appreciate it for posting.Blog monry