こんにちは、もみじです🍁

カスタムスタンプ制作記 の第5弾です♪

先日制作・発売したカスタムスタンプについて、
作っていて気づいたことや、発売後の反省点について書いています。
今回は「セーフエリア」についてです。
セーフエリアは通常スタンプの余白より広い

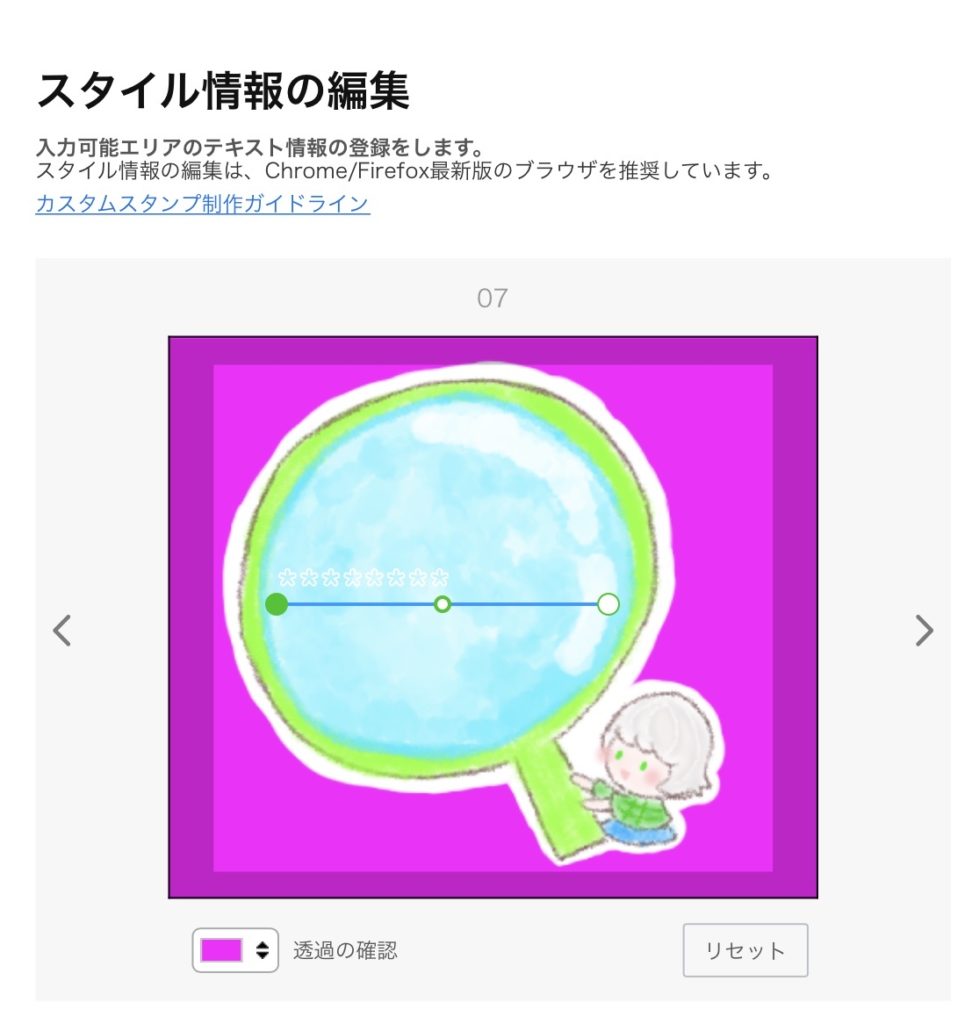
スタンプのスタイル情報編集の画面で、
左右25px、上下15pxは色が濃くなっています。(画像では、青が濃くなっている部分です)
この色が濃くなっている部分が「セーフエリア」です。
この部分にカスタムテキスト(*****の部分)が入ると、リジェクトになってしまう可能性があるようなので、気をつけました……!
画像の左右25px、上下15pxに、テキストの見切れをふせぐための「セーフエリア」を濃いグレーで表示しました。
ガイドライン – LINE Creators Market より (カスタムスタンプの制作ガイドライン)
「セーフエリア」内にテキスト入力欄(始点、中間点、終点)を設定した場合、横幅のあるテキストや上下に高さのあるテキストが見切れる場合があり、リジェクトの対象となる可能性があります。
カスタムスタンプは画像の最大サイズは通常のスタンプと同じ(最大横370px × 縦320px)ですが、
カスタムテキスト(****部分)を入れられない「セーフエリア」は、
通常スタンプの余白(上下左右10pxずつ)よりも広く、
左右25px、上下15px
で設定されています。

普通のスタンプと同じ大きさでイラストを描いて文字をいれたら、テキストを入れる場所がなくなってしまいました……(´・_・`)

テキスト入れをする場所をあらかじめ考えて、イラストを描くといいわね♪
カスタムスタンプは「おはよう ****」など、
「メッセージ+テキスト」をいれないといけない上に、
セーフエリアがあるので、
スペースの配分が大事だと気づきました。

意識していてもはみだしたりスペースが足りなくなってしまうことがいまだに多くて、そういう時はイラストを動かしたり縮小したりしています……^^;

特にわたしの場合は、テキスト入れの時に「左右の25px」からついうっかりはみだしてしまいがちです……。
上下よりも範囲が広いので注意が必要ですね!
テキスト以外の部分は少しならはみだしても大丈夫そう

紫色が濃くなっている部分がセーフエリアです。
このイラストは上部分の白フチがセーフエリアに入り込んでしまっていますが、通過しました。(他にも、吹き出しのはしっこがセーフエリアに入ってしまっているイラストも複数ありましたが、どれも通過しています)
このスタンプイラストのように「テキストでない部分」(イラストや吹き出しの端っこなど)が少しはみ出す程度なら、問題がないようです。
ただし、カスタムスタンプも含めたLINEスタンプ全体の「制作ガイドライン」で上下左右10pxほどの余白をとるようにと書かれています。
トリミングされた画像の外枠とコンテンツの間には10pxぐらいの余白が必要です。画像をつくるときは上下左右のバランスに注意してください。
ガイドライン – LINE Creators Market より (LINEスタンプ制作ガイドライン)
カスタムスタンプの制作ガイドラインにも余白のことが言及されているので、
やはり10pxずつくらいはあけたほうがいいようです。
· 画像をつくるときは上下左右に10pxぐらいの余白をつくろう。
ガイドライン – LINE Creators Market より(カスタムスタンプの制作ガイドライン)

スタンプ画像には、上下左右10px以上の余白を確保しましょう♪
(なお、15pxでも20pxでも、多い分には問題ありません。ただし、あんまり余白が大きすぎるとスタンプのサイズが小さくなって実際に使ったときに見づらい可能性があります)
制作記一覧はこちらから

カスタムスタンプ制作記一覧 はこちらからどうぞ🌼
ここまで読んでくださって、ありがとうございました。
このカスタムスタンプ制作記シリーズは、次回で最後にする予定です。
次回は「作り終えての反省点(主に字の大きさ、見やすさについてです)」について書きます。

それでは、楽しい創作ライフ・スタンプライフを🎨


コメント
コメント一覧 (1件)
What i do not realize is in truth how you’re no longer actually much more neatly-liked than you may be now. You’re so intelligent. You recognize thus considerably in the case of this subject, made me for my part consider it from so many numerous angles. Its like women and men are not involved until it is one thing to accomplish with Lady gaga! Your individual stuffs great. At all times maintain it up!