
*初心者が試行錯誤した過程をまとめたものです。
ご利用やご活用はご自身の判断でお願いいたします。

WordPressテーマは「Cocoon」を愛用しています!
Amazonプライムの無料体験につながるリンクなど、
もしもアフィリエイトの「テキストリンク」「どこでもリンク」のアフィリエイトタグを、ボタン形式にする方法を探していました。
(よく他のブログで見かけて、私もやってみたいと思っていたのですが、やり方がわからず……)
「どこでもリンク テキストリンク もしもアフィリエイト ボタン」などで検索してもなかなか分からなかったのですが、
Cocoonの公式サイトを見ていたら、やり方が載っていました…!!

灯台下暗しでした…!
やっぱりCocoonは無料なのに使いやすくて、
サイトもわかりやすくてありがたいな、と改めて思いました!
Cocoonの記事を見ながら実際にやってみた過程をメモしました。
Cocoonブロックの「囲みボタン」機能を使えばOK!
Cocoon公式サイトに答えがあった…!!
囲みボタン機能の使い方。アフィリエイトタグ利用向き。 | Cocoon
(Cocoon公式サイト様の記事より 2020年7月12日最終閲覧)
結論から書くと、
「テキストリンク」「どこでもリンク」をボタン化するには、
Cocoon公式サイトのこちらの記事で紹介されている
「囲みボタン機能」
を使えばOKでした!
囲みボタン機能を使えば、
テキストリンク・どこでもリンクで取得したアフィリエイトリンクを、
書き換え・改変することなく、簡単にそのままボタンにすることができました。

子テーマやスタイルシートなどはいじらず、
執筆画面のみでボタンにできました!
囲みボタン機能の使い方 テキストリンクをボタンに!

今回は例として、
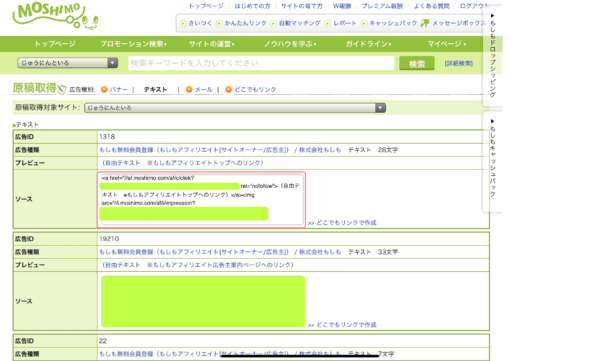
もしもアフィリエイトへの「テキストリンク」ソースを
「囲みボタン」機能でボタンにしてみます🍀
もしもアフィリエイトのテキストリンクをコピー

ボタンにしたいアフィリエイトリンクのテキストリンクをコピーします。

どこでもリンクも同じやり方で使えます!
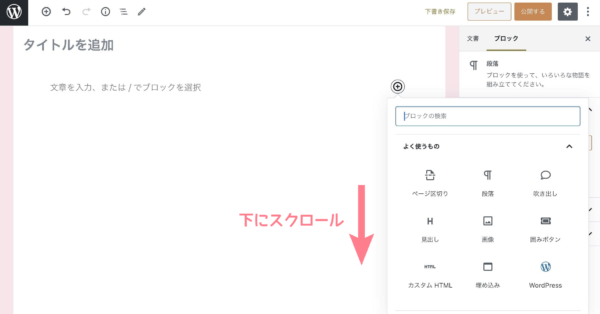
WordPressブロックの「囲みボタン」を選択
Cocoonブロックの「囲みボタン」を選択

新しいブロックを作成して、
ブロックの中から「囲みボタン」を選びます。

(上の画像では「よく使うもの」のなかに
「囲みボタン」がありますが、
初めて使う場合はないので、下にスクロールしていきます)
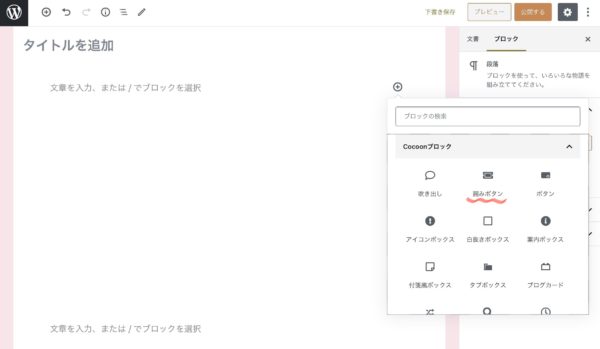
下にスクロールしていくと、
「Cocoonブロック」があります。

Cocoonブロックを選択すると、
吹き出しやボタン、ボックスなどの選択肢が現れるので「囲みボタン」を選択します。


Cocoonブロックは便利な機能が揃っているので、
いろいろ試すのも楽しいです!
(私も色々試行錯誤中です🍀)

例えば吹き出しは、
←このような名前付きの吹き出しをボタン1つで簡単に作れちゃいます!
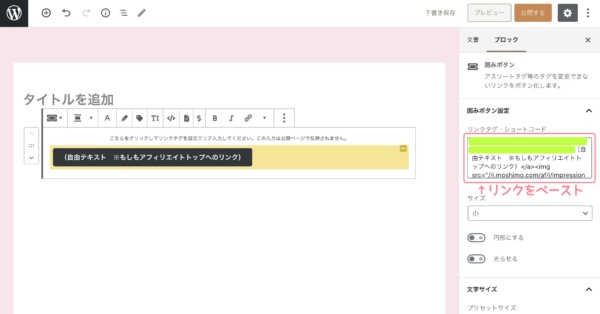
「リンクタグ・ショートコード」部分にペースト

先ほどコピーしたアフィリエイトリンク(タグ)を、
「リンクタグ・ショートコード」に貼り付けます。

見てくださいつばっきー!
ボタンができました!

クローバー、よくできました。
とても簡単ですね。
ただ、このままでは
(自由テキスト ※もしもアフィリエイトトップへのリンク)
という名前のボタンになってしまうので、
次の項目で表示テキストを調整しましょう。

はーいヾ(๑╹◡╹)ノ”
ボタンの色や大きさも変えたいですー!
テキストやボタンの色・サイズを調整
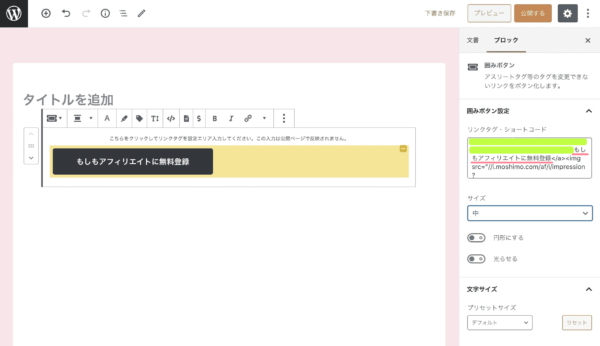
テキストを調整

右側の「リンクタグ・ショートコード」の四角の中に書かれている、
「自由テキスト」の部分を
「もしもアフィリエイトに無料登録」に書き換えてみました。

ピンクの線の部分のテキストを変更することで、
好きな文字のボタンを作ることができます!
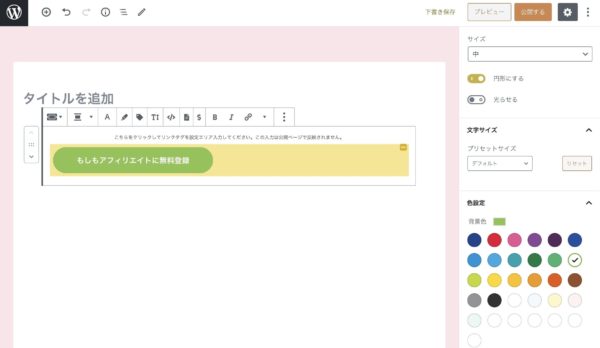
ボタンの色やサイズも自由自在!

右側のブロックの編集画面で、
ボタンの外見も変えることができます!
ボタンの色や大きさ、
形(四角or丸)、キラリと光る効果をつけるかどうかなども選べます。

「中」サイズにして、
黄緑色の背景のボタンにしてみました。

「円形にする」を選ぶと、
端が丸くて可愛いボタンになります。

「光らせる」にチェックを入れれば、
キラっと光るボタンも作れちゃう!
Amazonプライム会員無料登録などの「どこでもリンク」もボタンに!
プライム会員など、Amazonの無料体験へのアフィリエイトリンクの「どこでもリンク」も
この「囲みボタン機能」でボタンにすることができました!
今までやり方がわからなかったのですが、
囲みボタン機能を使えば、Amazonプライム会員・Amazonプライムビデオ・Kindle Unlimitedなどの「どこでもリンク」をボタンにできました。

(この記事はAmazonプライムやプライムビデオそのものの紹介記事ではないので、
ボタンそのものをこちらに載せるのは控えました。)

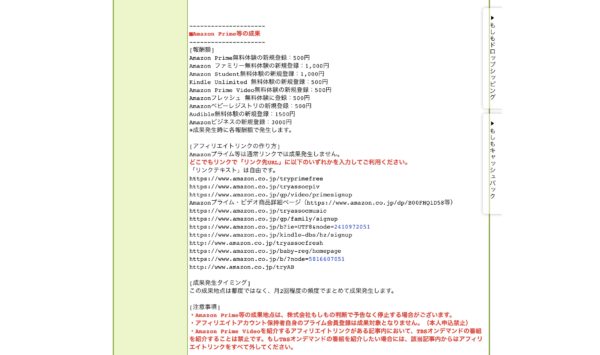
Amazonのページの下の方に、
アマゾンプライムなどのアフィリエイト用のリンクが載っています。

自分が使いたいリンク(プライムビデオ、Kindle Unlimitedなど紹介したいサービス)をコピーし、「どこでもリンク」を開きます。

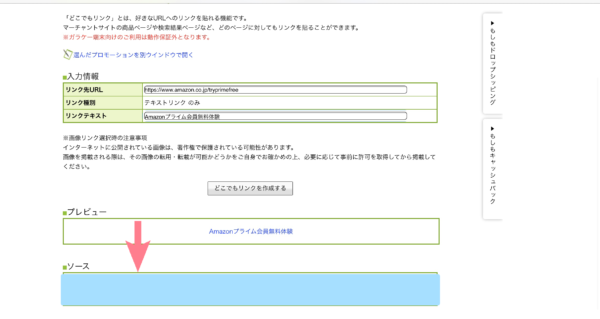
表示させたいテキストを「リンクテキスト」に入力します。
(「Amazonプライム会員無料体験」など)
入力したら、「どこでもリンクを作成する」を押して表示された
「ソース」をコピーします。

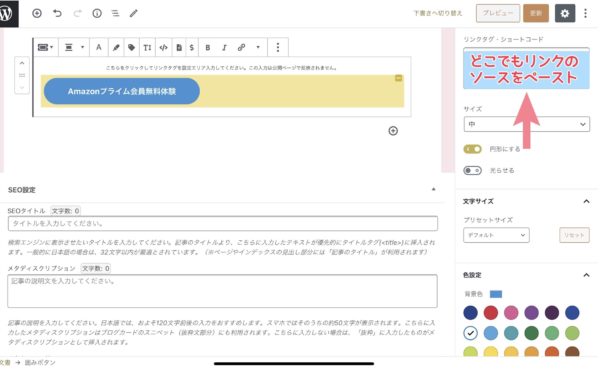
WordPressの投稿の編集画面で新しいブロックを作成し、
「Cocoonブロック」を選びます。

「囲みボタン」を選択します。

右側のブロック編集画面でボタンの色や大きさを選択すれば、
好きな見た目のボタンにすることができます。
余談 今回のサムネ画像背景の元絵


最後まで読んでくださってありがとうございました!
今回の記事のアイキャッチ画像は、
背景に自分で描いたイラストを薄くしたものを使用しました!
元のイラストはこちらです(╹◡╹)
アナログのパステル・クレヨンで好きに色を重ねたものです。
こうしてぐりぐり塗っていくと、気持ちがスッキリしていく気がします♪

それでは、
楽しいブログライフを!

コメント