こんにちは、もみじです🍁
今回は、クリスタでイラスト・テキスト(文字)にフチをつけるときに私がやっている方法をまとめました。

イラストもテキストも、フチがあると見やすい♪
LINEスタンプでも、フチがあるとイラストやセリフが背景に埋もれません!
画像例ではLINEスタンプなどで定番の白フチですが、色を変えればピンクや青など好きな色のフチをつけられます🎨
なお、クリスタはiPad版を使用しています。

私が今やっている方法よりも、より良い方法やもっとやりやすい方法があるかもしれません。もしもっと良い方法がみつかったら、また追記しますね……!
クリスタでイラストに白フチをつける方法
*以前は手動で囲って塗り潰していたのですが、それだとフチの太さがバラバラになってしまったり、塗り潰しミスがあったりが私の場合は多かったので、現在のところはこうやっています。
レイヤープロパティを使う方法
レイヤープロパティの「境界効果」から、フチをつけることができます。
イラストを描き終わってレイヤーをまとめた状態(まとまっていないと、各線ごとの内側にもフチができてしまうので)から、レイヤープロパティ→境界効果でフチを簡単につけられます!
色や太さも自由に選べます。
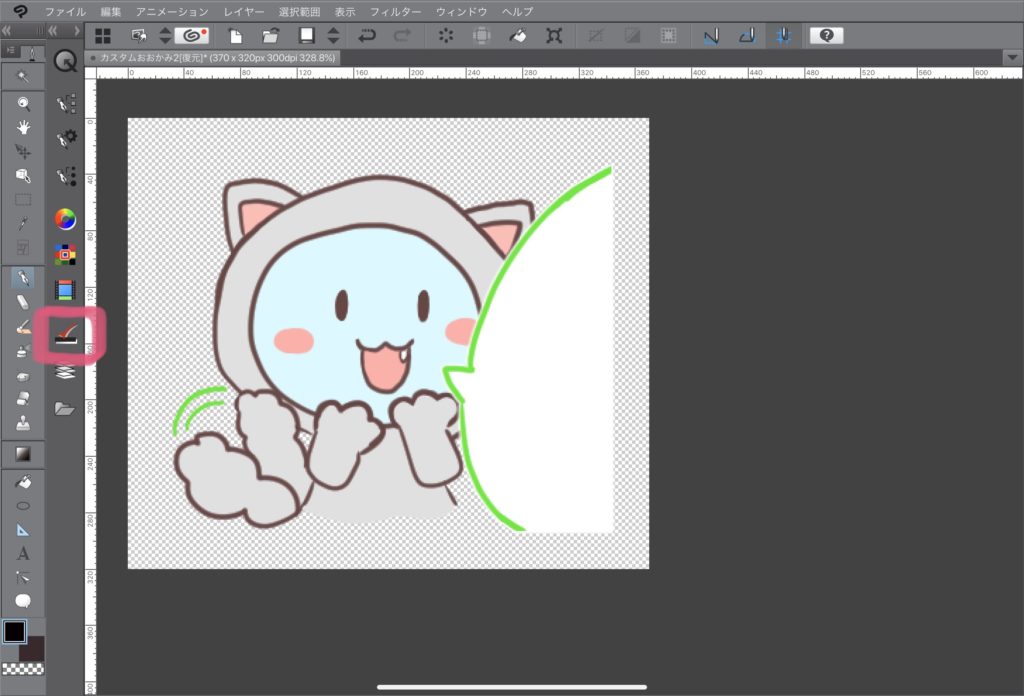
①レイヤープロパティ(ピンクで囲ったところ)を選択します。

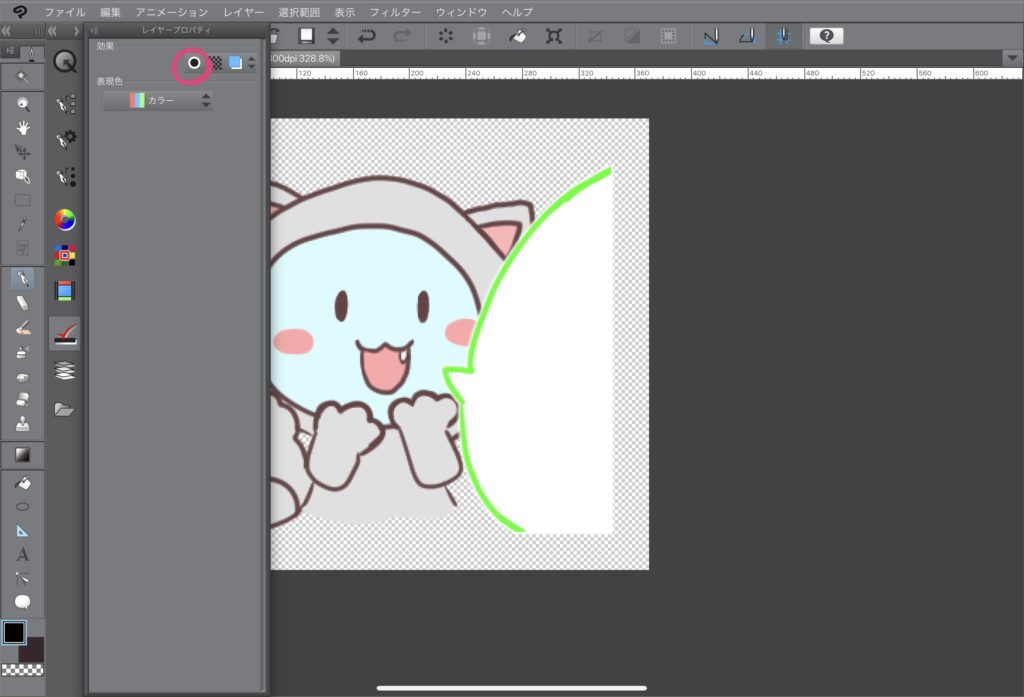
② 3つアイコンがあるうちの、黒と白の丸を選びます(ピンクで囲ったところです)

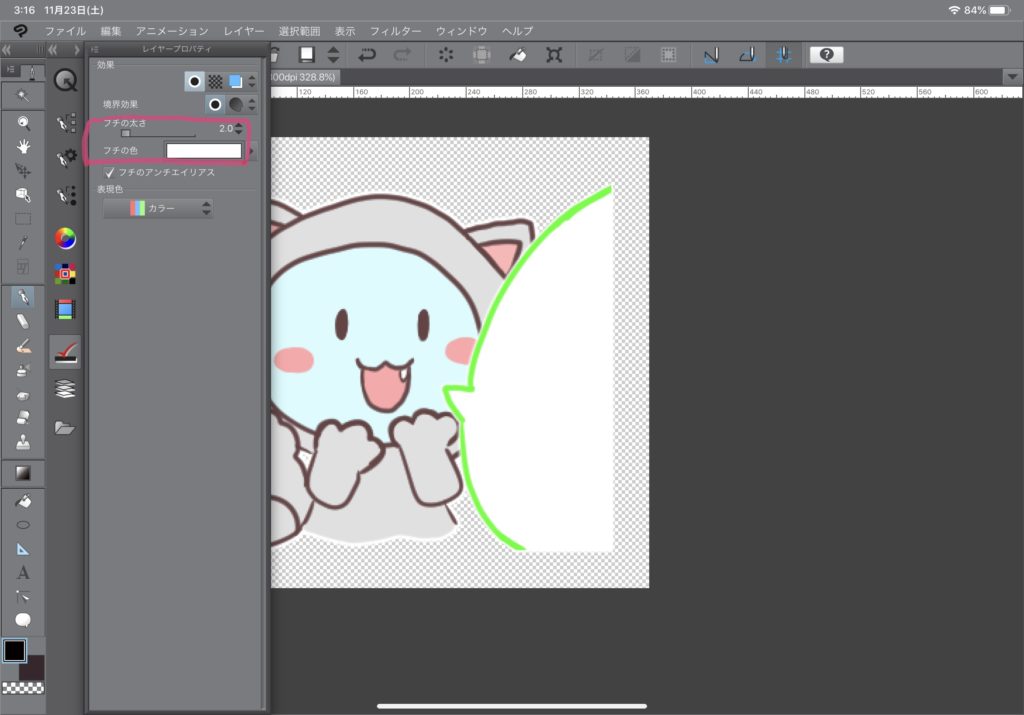
③フチの太さ、色を自由に選びます。

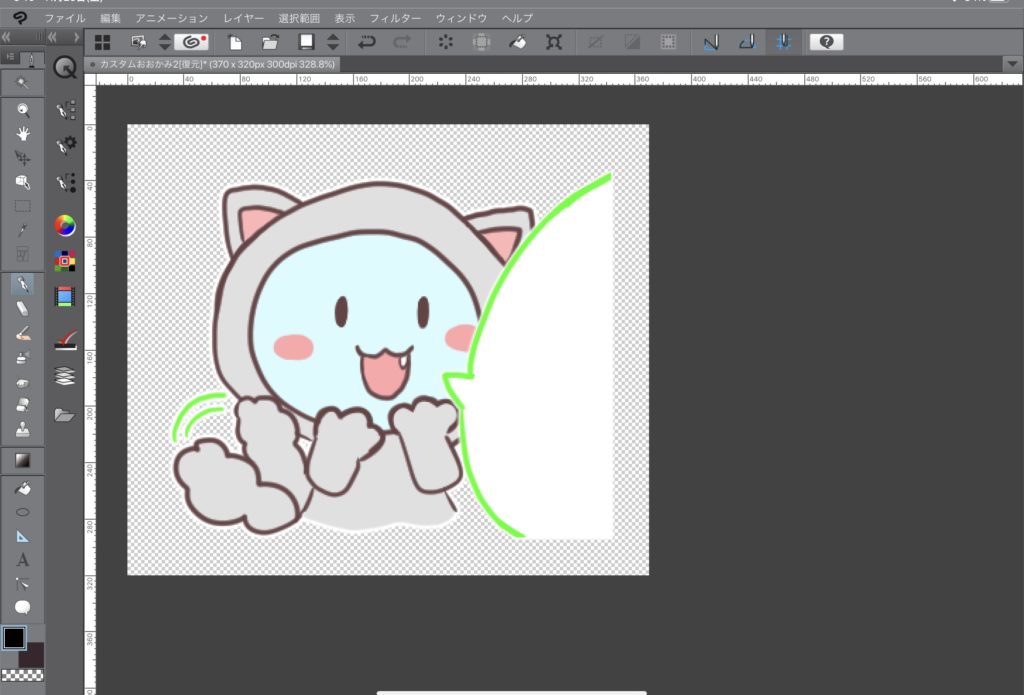
④フチがつきました♪

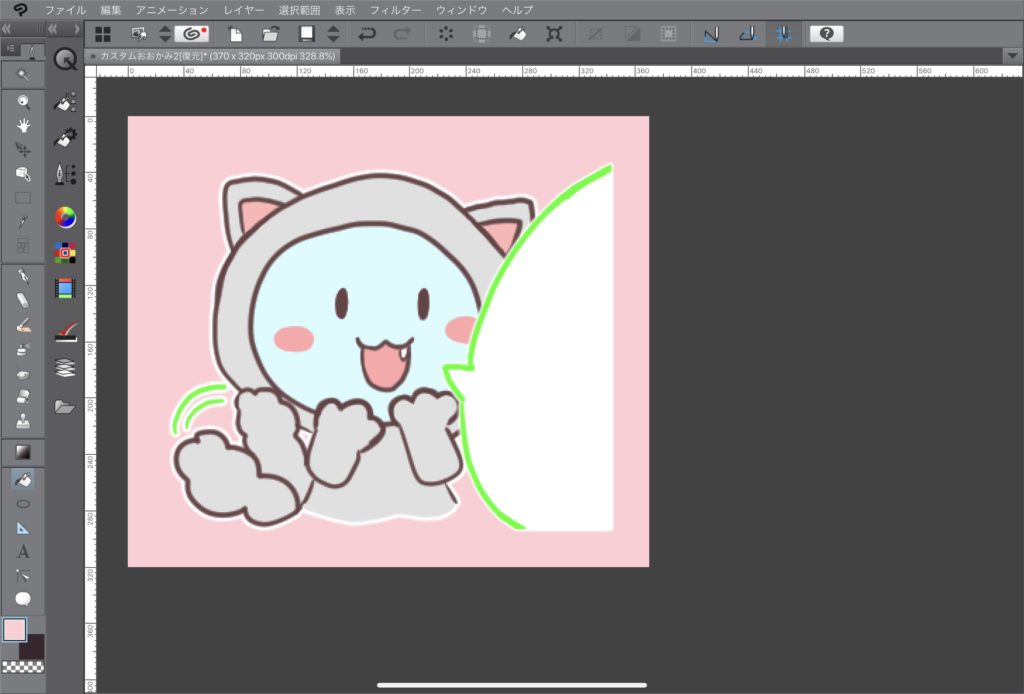
フチが見えやすいように、背景に色を塗ってみました。
こんな感じで、簡単に絵の周りにフチをいれることができます!

この方法を知って、こんな楽な方法があるんだ……!!ってびっくりしました笑
いままで手動でフチを描いたり、シュリンク選択をしてレイヤーをもう一枚作って…としていたのですが、こういう方法もあるのですね!

少しずつ勉強して、もっともっと成長していきたいです
1つ気をつけたいポイントとして、このレイヤープロパティを使う方法はイラストのレイヤーを全て結合した後に行わないと線の内側にもフチがついてしまいます。
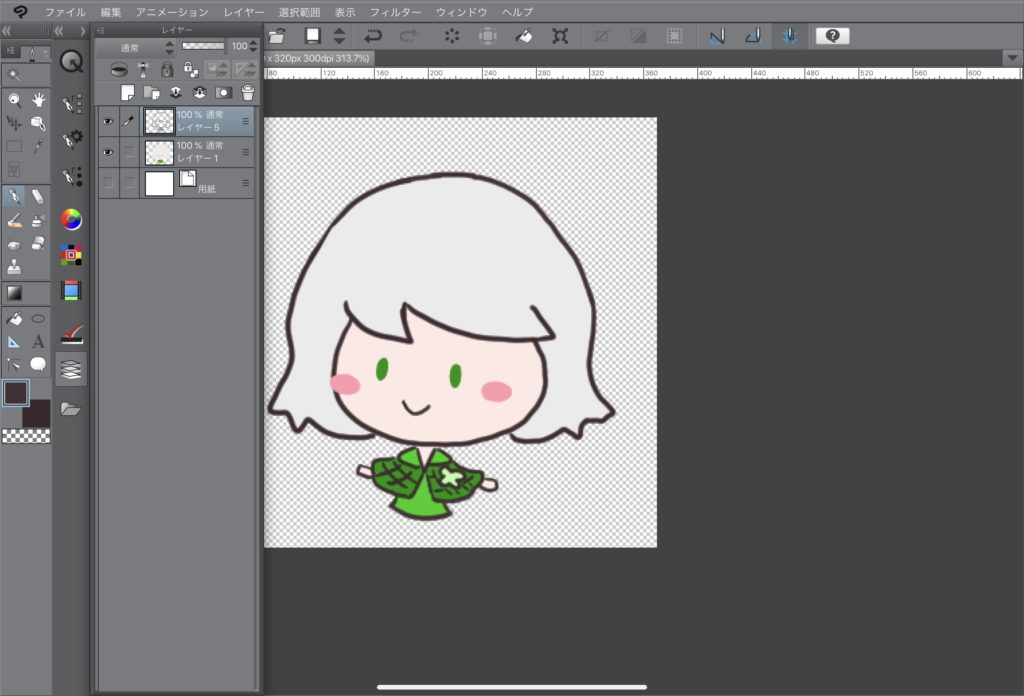
たとえばこのイラストのように、線画と色塗りのレイヤーがまだ別れている状態でレイヤープロパティで線画にフチをつけると……

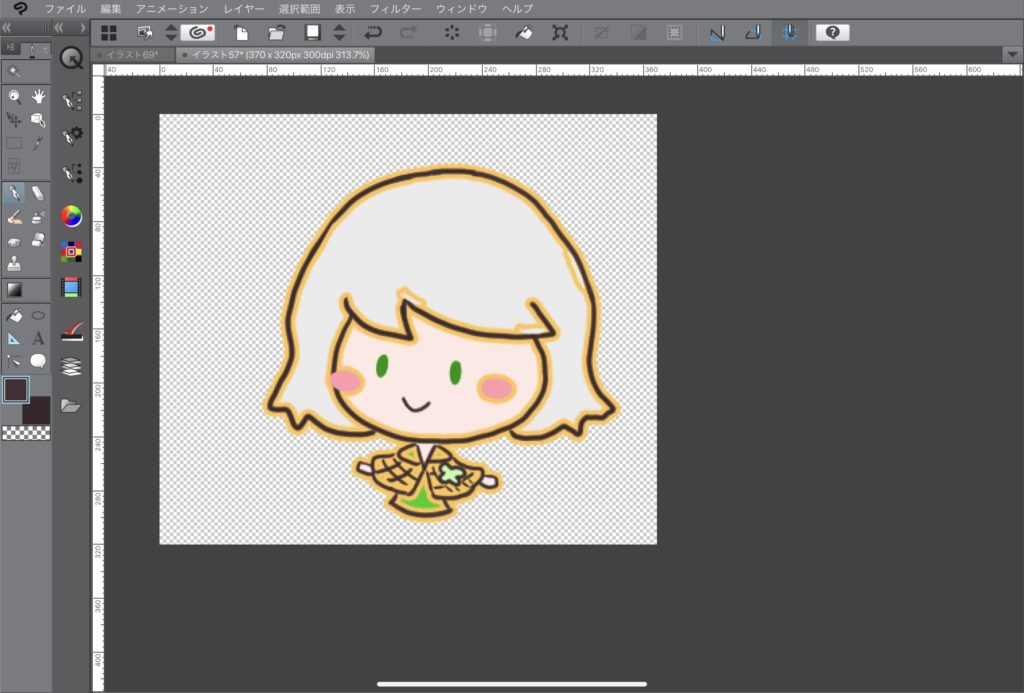
こんなふうに、線の外と内側両方にフチがでてしまいました。
(見えやすいようにフチをオレンジにしています。髪の部分が特にわかりやすいと思います)

シュリンク選択を使う方法
範囲選択を使う方法もあります。
レイヤープロパティよりも手順が多いですが、
この方法だと外側だけにフチをつけられるので、線画だけにフチをつけるということもできます。
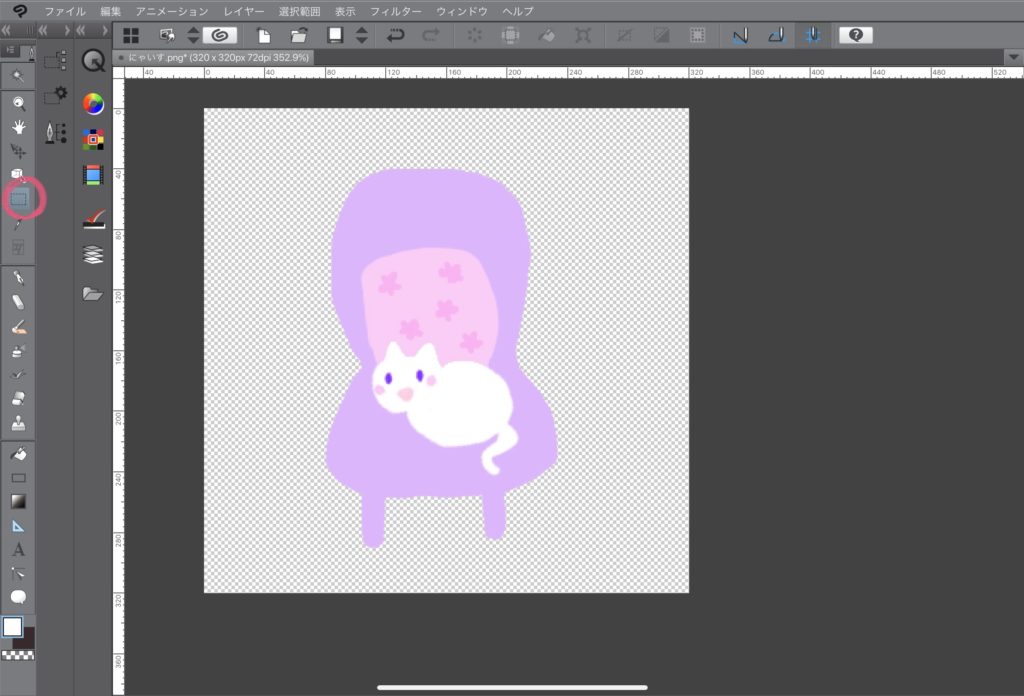
① 選択範囲ツール(ピンクで囲ったところ)を選びます。

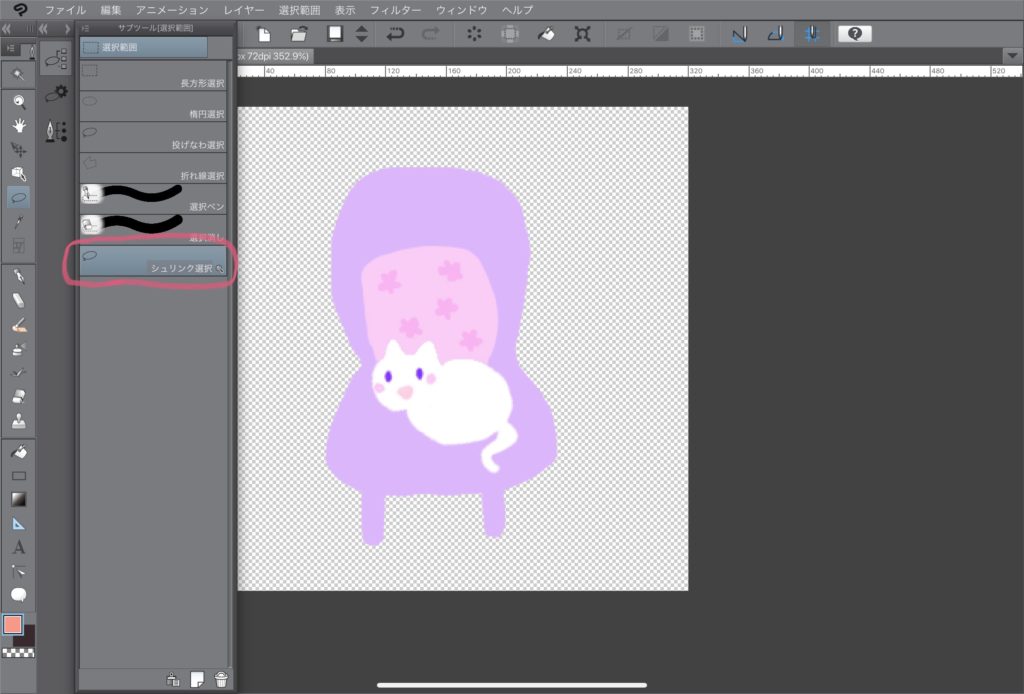
②「シュリンク選択」を選びます。

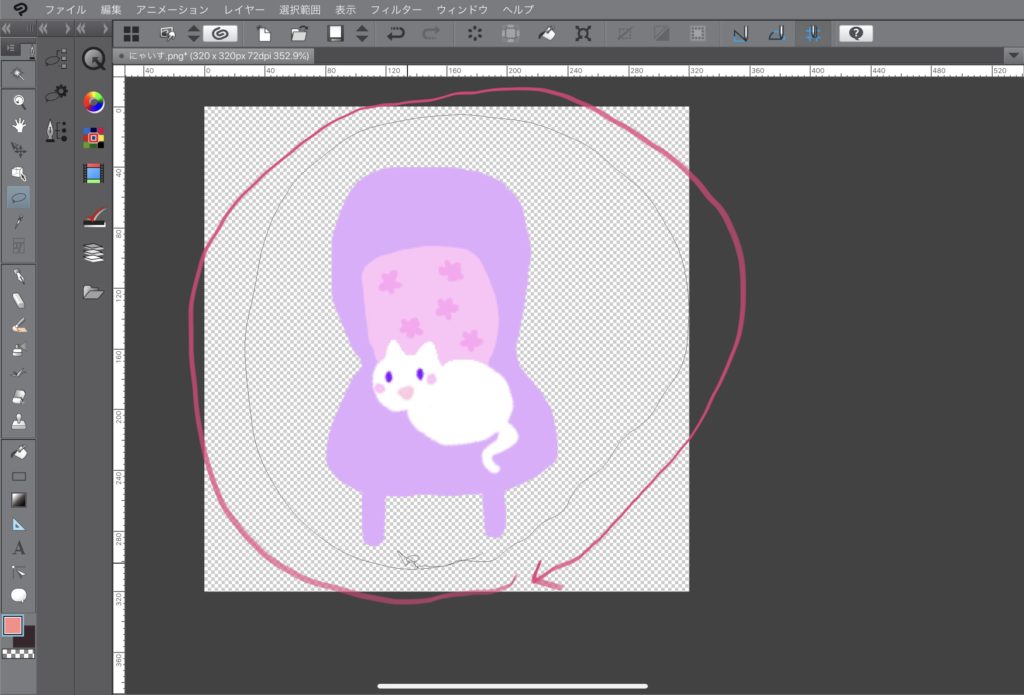
③イラストの周りをぐるっと囲います。
(右回り・右回りは関係ないので、動かしやすいほうで)

④うまくいくと、ちょっと見えづらいですが、絵の周りが点線で囲われ選択されます。
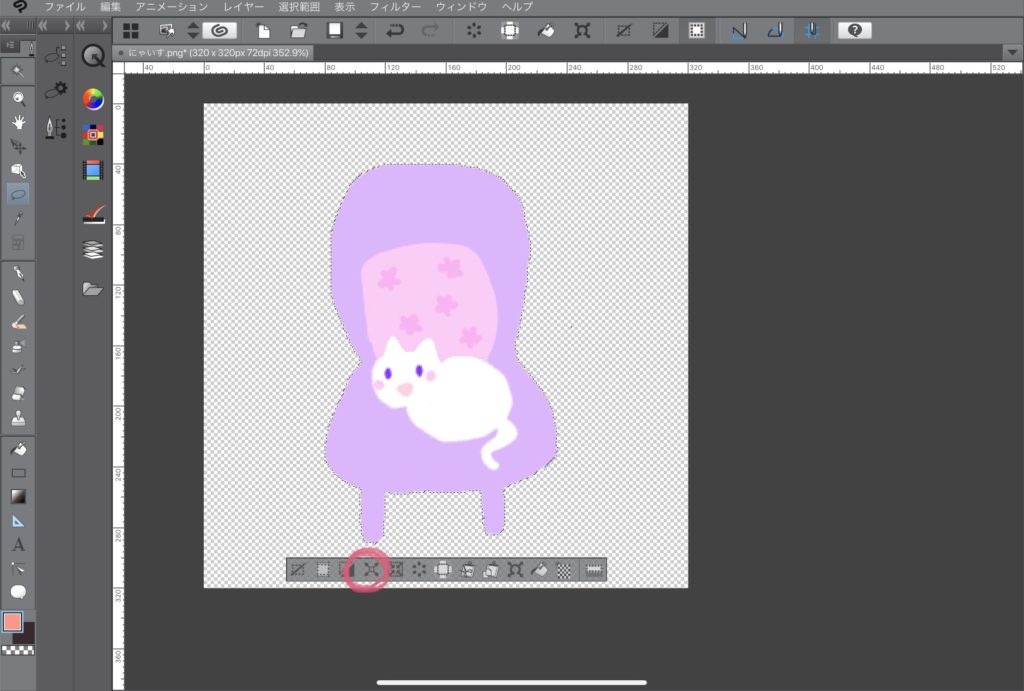
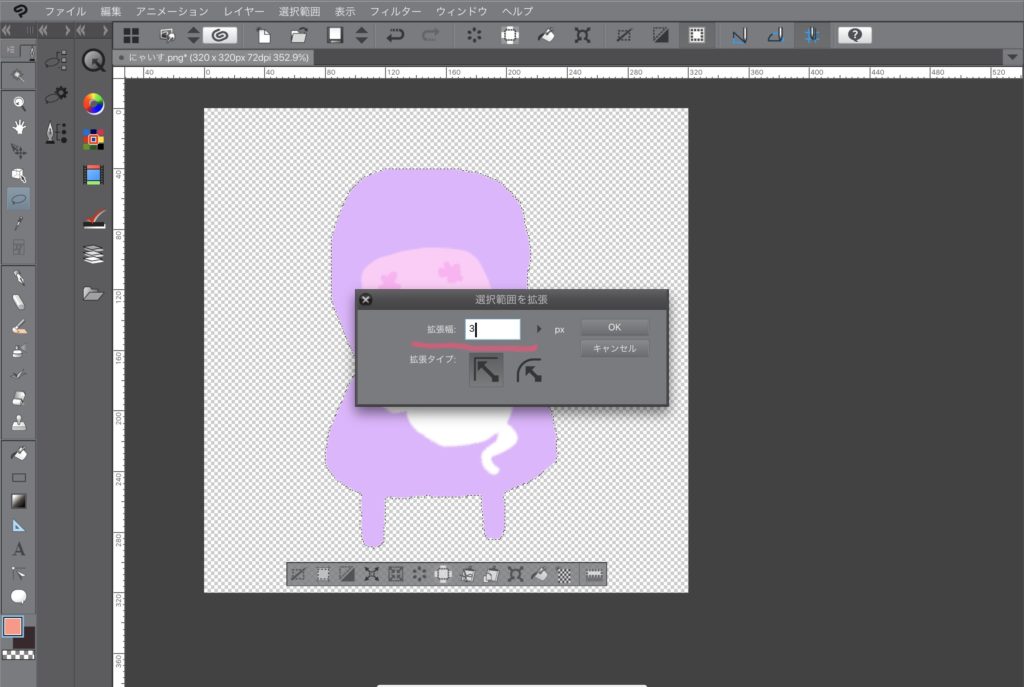
そうしたら、次は拡張(ピンクで囲ったところ)を選択します。

⑤ 好きな数字を入れます。私は2〜3pxにしています。

⑥点線の選択範囲が少し広がります。
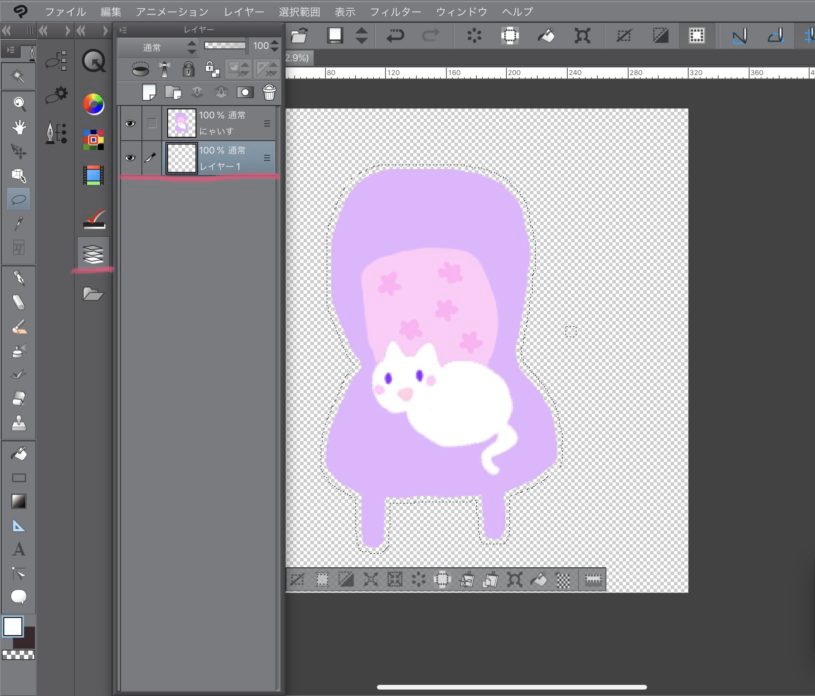
そうしたら、新しいレイヤーをイラストの下に出します。

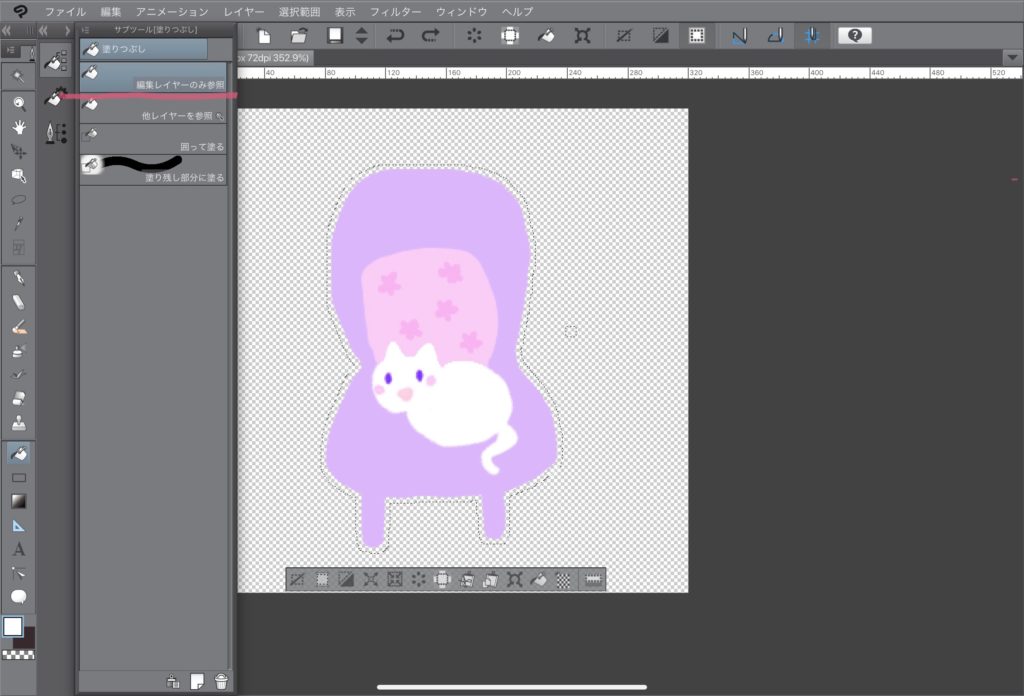
⑦その新しいレイヤーをフチにしたい色で塗り潰します。
塗り潰しかたは「編集レイヤーのみ参照」にします。

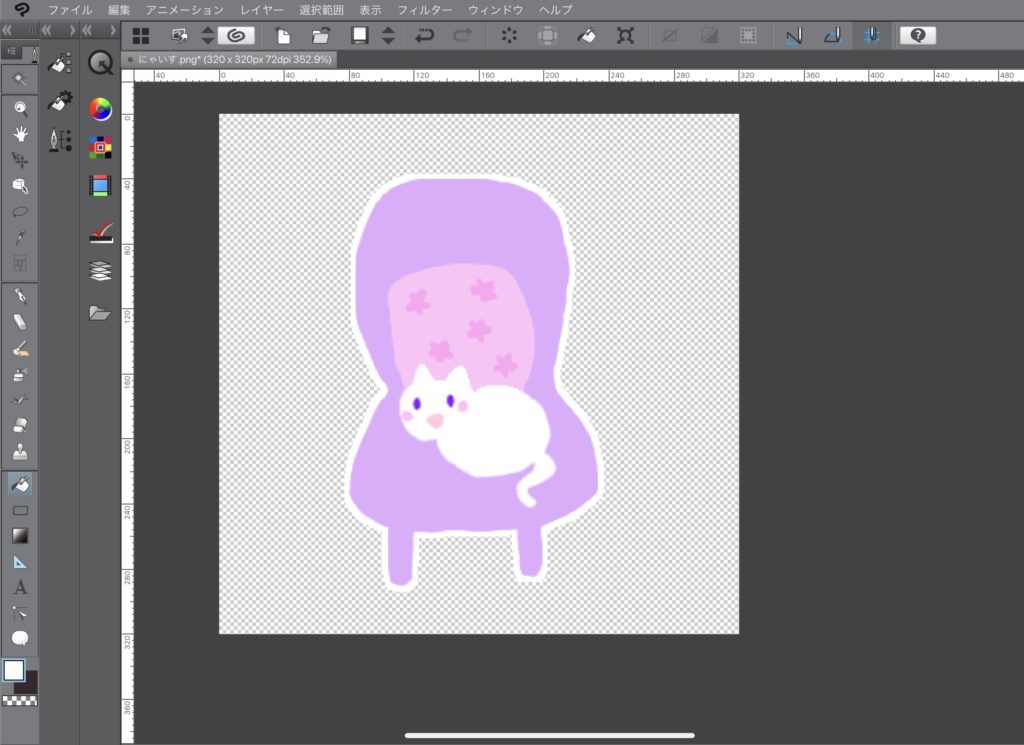
⑧スタンプの周りにフチができました!(今回は白フチにしましたが、色を変えて塗れば好きな色のフチを作れます)
完成です♪


なお、クレヨンやパステルタッチのような線がふわっとしたイラストにもこの手順でフチをつけられますが、近づいて見るとフチがカクカクして見えるのが気になるかもしれません。(単純に私の線がガタガタしてるからかもです笑)
こういうイラストに自然に・できるだけ簡単にフチをつけるにはどうしたらいいか模索中です……良い方法がわかったら追記します……!
テキストのフチのつけかた
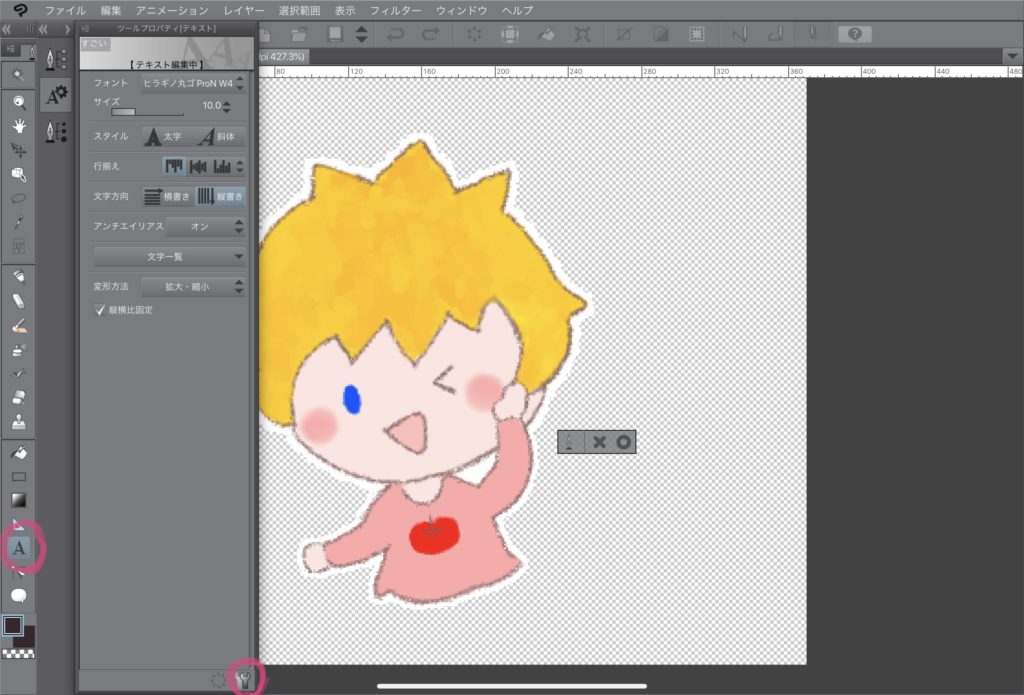
①Aマークを選択し、次に右下にある工具マークを選択します。

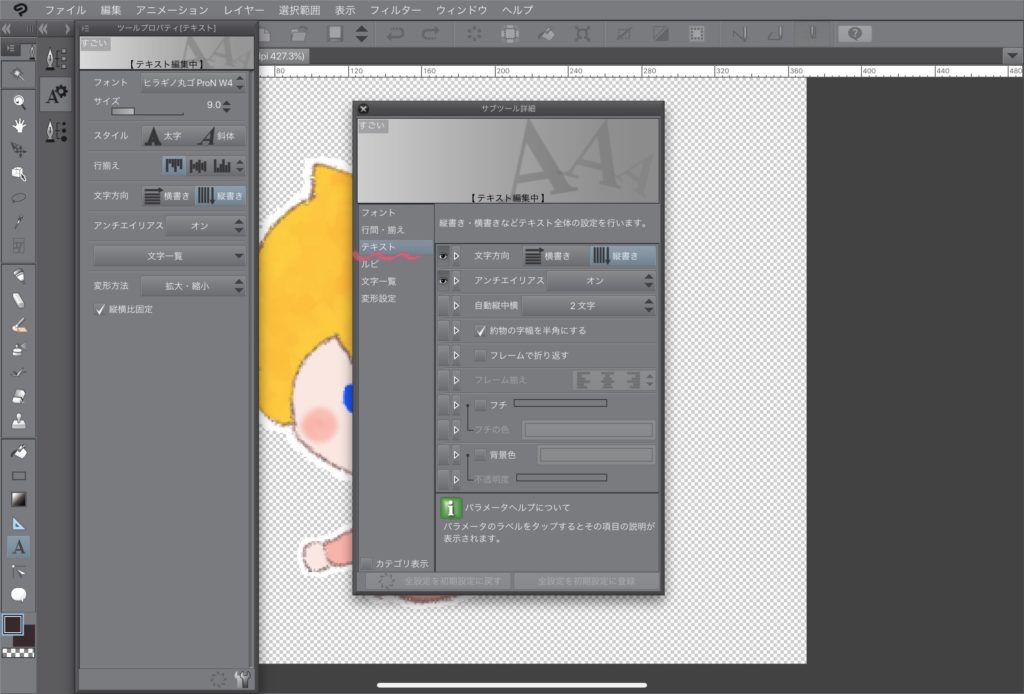
②「テキスト」を選択します。

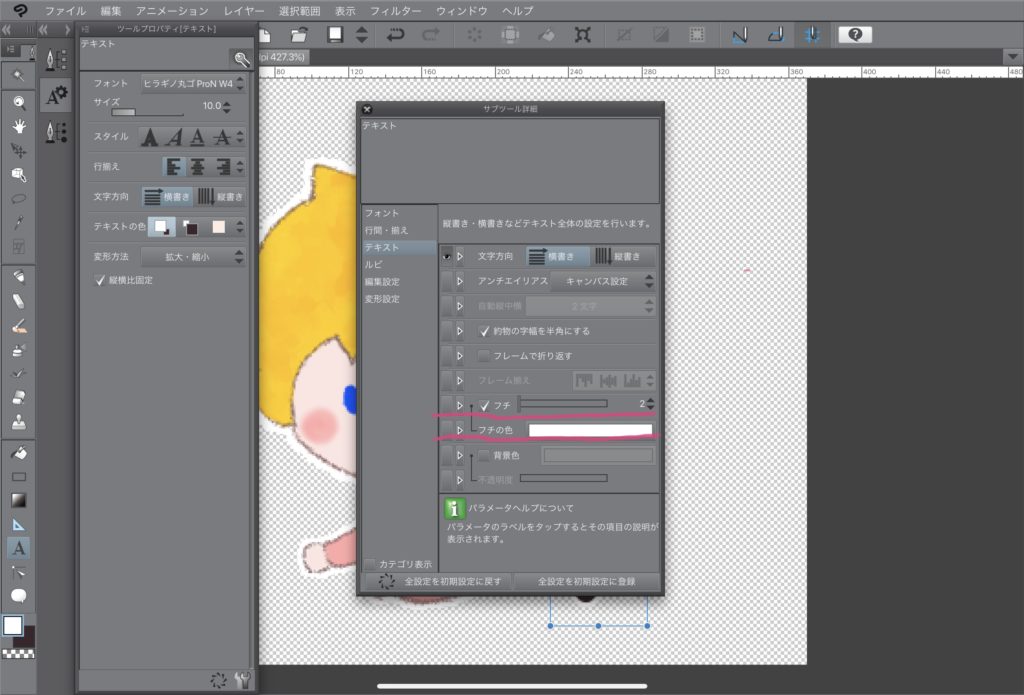
③「フチ」にチェックを入れ、フチの太さ(数ピクセルをお好みで)、フチの色(白フチなら真っ白)を選択します。

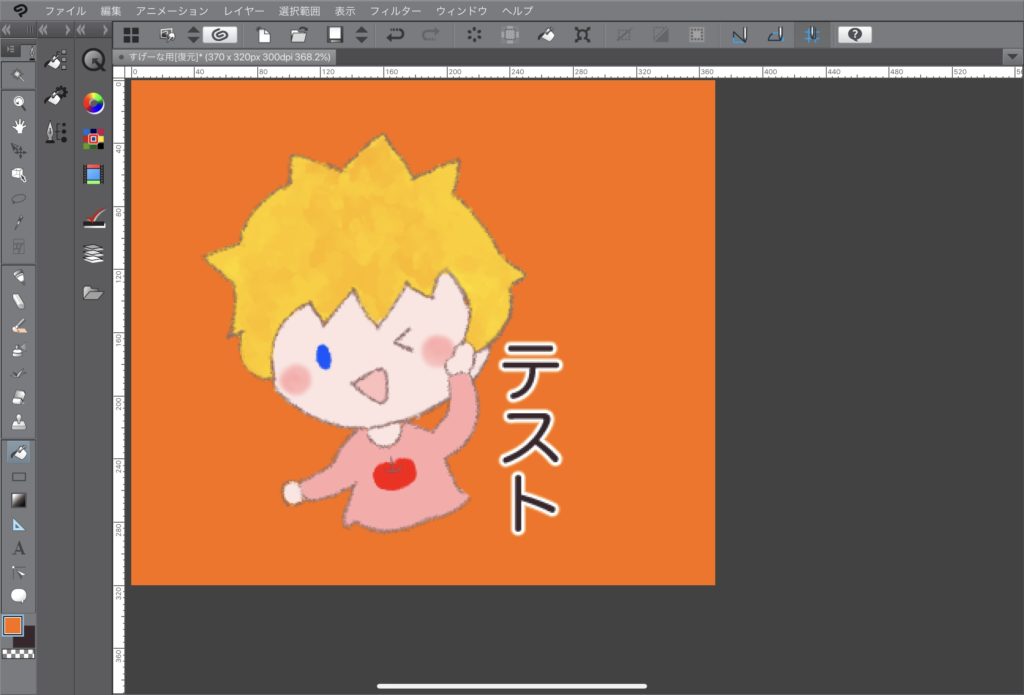
④テキストがフチつきになっています♪
完成です!
(見やすくするため、背景をオレンジにしています)

終わりに
この記事が少しでもあなたの創作活動やスタンプ制作などに役立てば、とってもうれしいです。
最後まで読んでくださり、ありがとうございました!

それでは、楽しい創作ライフを🍀

*スタンプ紹介
(今回記事に使用している画像はテストなので、
実際のスタンプとは文字・フチの入れかたが異なります)
(今回記事に使用している画像はテストなので、
実際のスタンプとは文字・フチの入れかたが異なります)

8文字までカスタム可能!カラフルスタンプ
→LINEアプリ内のスタンプショップ
→LINE STORE


